笔记
目标1
- 使用CSS基础选择器
- 设置字体样式
- 设置文本样式
- 知道三种引入方式
1. 基础选择器
1.1 标签选择器
- 标签选择器的作用是为页面中某一类标签指定统一的CSS样式
- 优点是能快速为页面中同类型的标签统一设置样式
- 缺点是不能设计差异化样式,只能选择全部的当前标签
标签名 {
属性1: 属性值1;
}
ul {
color: black
}1.2 类选择器
如果想要差异化选择不同的标签,单独选一个或者几个标签,可以使用类选择器
.类名 {
属性1: 属性值1;
.....
}
.red {
color: red;
}调用:<div class='red'> 变红色 </div>
1.3 id选择器
和类选择器大致相同,由 . 变为 # 定义使用
id选择器只能被调用一次,一般用于页面唯一性的元素上,经常和JS搭配使用
1.4 通配符选择器
使用 * 定义,它表示选取页面中所有元素(标签)
无需调用,自动给所有元素使用样式
* {
属性1:属性值1;
....
}2. CSS字体属性
2.1 font-family(字体)
设置文本的字体系列
- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空格隔开的多个单词组成的字体,加引号
- 最常见的几个字体:
body {
font-family: "Microsoft Yahe",tahoma,arial,"Hiragino Sans GB";
}2.2 font-size(字号)
设置字体大小
- 谷歌浏览器默认的文字大小为 16px
- 标题标签的文字大小要单独设置
p{
font-size: 20px;
}2.3 font-weight(字体粗细)
设置字体的粗细
font-weight: normal | bold | bolder | lighter |number
- normal: 默认值,相当于number=400
- bold: 粗体,相当于number=700
- bolder: 特粗体
- 100-900: 数字后面无单位
数字使用较多
2.4 font-style(字体样式)
一般用于给斜体标签( em , i )改为不倾斜字体
- normal: 默认值
- italic: 斜体的字体样式
p {
font-style: normal;
}2.5 font复合属性写法
<style>
div {
font-style: italic;
font-weight: 600;
font-size: 18px;
font-family: 'Courier New', Courier, monospace;
/* 复合属性简写 */
/* 格式顺序:font: font-style font-weight/line-height font-size font-family */
font: italic 600 18px "Courier New", "Microsoft Yahe"
}
</style>- 顺序:文字样式 文字粗细 文字大小 文字字体
- 各个属性间以空格隔开
- 文字大小和文字字体不可省略
3. CSS文本属性
3.1 color(文本颜色)
3.2 text-align(对齐文本)
3.3 text-decoration(文本装饰)
div {
text-decoration: underline;
}| 属性值 | 描述 |
|---|---|
| none | 默认(最常用) |
| underline | 下划线(常用) |
| overline | 上划线(几乎不用) |
| line-through | 删除线 (不常用) |
3.4 text-indent(文本缩进)
- 用于指定文本的第一行缩进,通常是将段落的首行缩进
- 如果当前元素没有设置大小,则会按照父元素的一个文字大小
- em是一个相对单位,就是当前元素(font-size)1个文字的大小
p { text-indent: 2em}
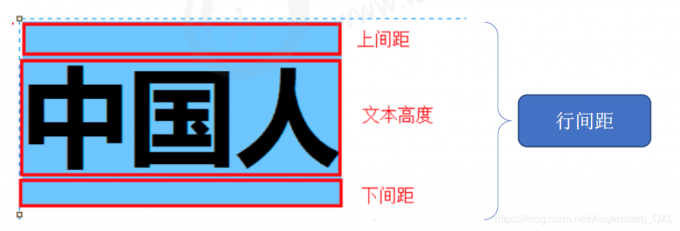
3.5 line-height(行间距)
控制文字行与行之间的距离
3.6 文本属性总结
| 属性 | 表示 | 注意点 |
|---|---|---|
| color | 文本颜色 | |
| text-align | 文本对齐 | 左右中对齐方式 |
| text-indent | 文本缩进 | 段落首行缩进 |
| text-decoration | 文本修饰 | 下划线 underline 取消下划线 none |
| line-height | 行高 |
目标2
- 能使用emmet语法
- 能使用CSS复合选择器
- 能写出伪类选择器的使用规范
- 能说出元素有几种显示模式
- 能写出元素显示模式的相互转换代码
- 能写出背景图片的设计方式
- 能计算CSS的权重
4 CSS复合选择器
复合选择器:是由两个或多个基础选择器,通过不同的方式组合而成的
常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器
4.1 后代(交集)选择器(较多)
- 又称为包含选择器,可以选择父元素里面的子元素
- 外层标签前面,内层标签后面,中间空格分隔,当标签发生嵌套时,内层标签就称为外层标签的后代
元素1 元素2 {
样式声明
}示例:
.nav ul li a {
样式声明
}4.3 子选择器
子元素选择器只能选择作为某元素的最近一级子元素(亲儿子)
元素1 > 元素2{
样式声明
}示例:
div > p {
样式声明
}
/*选择div里面所有最近一级 P 标签元素*/4.4 并集选择器(较多)
可以选择多组标签,同时为它们定义相同的样式。
- 并集选择器是各选择器通过英文逗号连接而成
- 任何形式的选择器都可以作为并集选择器的一部分
元素1,
元素2
{
样式声明
} 示例:
div, ul, .footer {
样式声明
}4.5 兄弟选择器
4.5.1 相邻兄弟选择器
给指定选择器后面紧跟的那个选择器选中的标签设置属性。
格式:
选择器1+选择器2{
属性:值;
}注意点:
- 相邻兄弟选择器必须通过+连接;
- 相邻兄弟选择器只能选中紧跟后面的那个标签,不能选中被隔开的标签;
4.5.2 通用兄弟选择器
CSS3
给指定选择器后面的所有选择器选中的所有标签设置属性。
格式
选择器1~选择器2{
属性:值;
}<style>
h1~p{
color: #a4ca39;
}
</style>注意点
- 通用兄弟选择器必须用~连接;
- 通用兄弟选择器选中的是指定选择器后面某个选择器选中的所有标签,无论有没有被隔开都能够被选中。
4.6 伪类选择器
4.6.1 链接伪类选择器(LH较多)
a: link { 样式声明 } /*修改未被访问的链接*/
a: visited { 样式声明 } /*已被访问的链接*/
a: hover { 样式声明 } /*指针位于其上的链接*/
a: active { 样式声明 } /*活动链接*/ - 按照顺序 LVHA 顺序
- 单独设置属性
4.6.2 :focus伪类选择器
一般用于选取获得焦点的表单(input标签)元素
input : focus {
background-color:yellow;
}4.6.3 个人补充
伪类选择器和类选择器一起使用
<style>
a.link-theme:hover {
color: green;
text-decoration: none;
display: block;
width: 100px;
height: 100px;
}
</style>
<body>
<a class="link-theme" href="#">123</a>
<a href="#">456</a>
</body>5. CSS元素显示模式
5.1 块元素
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div> 标签是最典型的块元素。
块级元素的特点:
- 独占一行
- 高度,宽度,外边距以及内边距都可控
- 宽度默认是容器(父级宽度)的100%
- 是一个容器及盒子,里面可以放行内或块级元素
注:
文字类的元素内不能使用块级元素,
例如<p>和<h1>~<h6>这样的文字类块级标签不能存放
像<div>这样的块级元素
5.2 行内元素(内联元素)
常见的行内元素有<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等
其中<span>是最典型的行内元素
特点:
- 一行可以显示多个
- 高,宽直接设置是无效的
- 默认宽度就是它本身内容的宽度
- 行内元素只能容纳文本或其他行内元素
注:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
5.3 行内块元素
在行内元素中有几个特殊的标签 <img />、<input />、<td>,它们同时具有块元素和行内元素的特点
特点:
- 一行可以显示多个,之间会有空白缝隙
- 默认宽度就是它本身内容的宽度
- 高度,行高,外边距以及内边距都可以控制(块级元素特点)
5.4 元素显示模式转换
- 转换为块元素:
display:block - 转换为行内元素:
display:inline - 转换为行内块元素:
display:inline-block
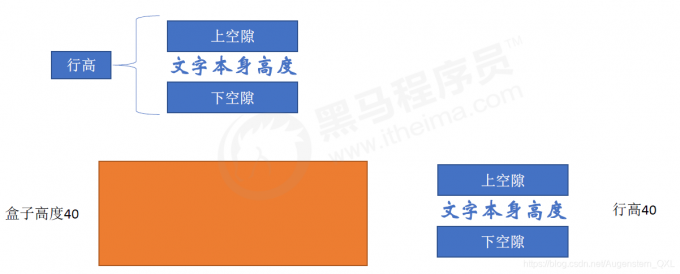
5.5 Tips
让文字的行高等于盒子的高度,就可以让文字在当前盒子内垂直居中。line-height = width
6. CSS背景
背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
6.1 background-color(背景颜色)
background-color: transparent;
6.2 background-image(背景图像)
background-image : none | url(url)
- none: 无背景图(默认)
- url: 使用绝对或相地址指定的背景图像(无引号)
6.3 background-repeat(背景平铺)
默认平铺
background-repeat: repeat| no-repeat| repeat-x| repeat-y
6.4 background-position(背景位置)
background-position: x y;
可以使用 方位名词 或者 精确单位,或混合使用
6.5 background-attachment(背景固定)
background-attachment : scroll | fixed
scroll: 背景图像是随对象内容滚动(默认)
fixed: 背景图像固定
6.6 背景复合写法
background : 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置
background : transparent url(image.jpg) repeat-y fixed top;
6.7 背景色半透明
background : rgba(0,0,0,0.3);
- 最后一个参数是alpha 透明度 ,取值范围在0~1之间
- 习惯把0.3的 0省略掉,写为background(0,0,0,.3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- 本文链接:https://asuna.site/posts/ff1822a0/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。